La fusée géante SpaceX Starship d'Elon Musk a causé de graves dommages à la base texane lors de son premier vol d'essai. La réparation des dommages causés par le vol d'essai devrait prendre des mois, ce qui pourrait retarder les nouvelles tentatives de lancement. Malgré le décollage réussi de la fusée, elle est tombée et a explosé après environ quatre minutes. Une grêle de débris du décollage a été projetée jusqu'au golfe du Mexique. Les ingénieurs de SpaceX ont peut-être sous-estimé les dommages causés par les 33 moteurs de fusée du premier étage de Starship. La réparation du cratère prendra plusieurs mois. Le site du Texas manque également de ce que l'on appelle une tranchée de flammes, des tunnels qui canalisent les gaz d'échappement chauds loin de la plate-forme. Après le test de jeudi, M. Musk a déclaré que SpaceX avait commencé à construire "une plaque d'acier massive refroidie à l'eau pour passer sous le support de lancement". Connu pour fixer des objectifs audacieux, M. Musk estime qu'une prochaine tentative de lancement pourrait être effectuée dès "un à deux mois".
Source : abc.net
Résumé par : bing Chat
Rechercher dans ce blog
mardi 25 avril 2023
Starship : Graves dommages à la base texane
dimanche 23 avril 2023
Exemple de code formaté avec highlight.js
Le code ci-dessous est éditée sous Blogger en mode HTML
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://example.com/api/data');
xhr.onload = () => {
if (xhr.status === 200) {
console.log(xhr.response); // Do something with the response
} else {
console.error('Request failed.');
}
};
xhr.send();
Lien: Comment faire ?
Blogger : Comment ajouter de la coloration syntaxique sur votre code informatique?
Si vous utilisez Blogger comme moi par, et que vous souhaitez partager un bout de code utile, il est toujours agréable de faire usage de la coloration syntaxique pour rendre le tout plus lisible.
J'ai donc fouillé sur le Web, et j'ai trouvé la vidéo youtube suivante qui m'a été utile. C'est en anglais, bien guidé et donc simple à comprendre.
Si l'intégration vous cause problème, faites le moi savoir !
Censure : bing chat vs ChatGPT
Le sujet est délicat surtout lorsqu'on y introduit une IA.
En 2016, Il a été démontré qu'en quelques heures, des personnes malintentionnés ont pu détourner le chatbot Tay de Microsoft pour lui faire dire des propos racistes et misogynes. source: Wikipedia
Si le bot acquiert la capacité d'apprendre des autres en toute autonomie, le risque d'en faire un monstre est facile. Il est donc nécessaire de placer des gardes fous, un certain filtrage pour éviter les dérapages.
Mais parfois, on frise le ridicule comme je viens de le constater en lisant un article de l'actualité sur Pierre Palmade et certaines pratiques * peu recommandables. Source: Parisien
bing chat est capable d'analyser la page ouverte et d'en faire un résumé pratique. Ensuite, il vous propose une liste de questions pertinentes que vous pouvez poser en 1 clic. Très pratique.
Dans cet article, la question : Qu'est ce que le chemse* ? a été spontanément suggérée.
Ignorant tout sur le sujet (vérité), je clique dessus tout naturellement, et un début d'explication arrive mot par mot, et soudainement, tout s'efface. Shocking !
De la censure pour un adulte qui veut comprendre ce mot ?Non, je veux tout savoir. J'ouvre ChatGPT curieux de voir si la censure sera bien présente.
Je lui pose la même question.
Pas de censure.
Conclusion : Le puritanisme américain vient protéger nos âmes sensibles via un Microsoft bienveillant. Merci pour tout!
samedi 22 avril 2023
[Arthur] AutoGPT va complétement changer ton quotidien 😱
|
API OpenAI : Comment l'utiliser ?
$.ajax({
url: 'https://api.openai.com/v1/chat/completions',
type: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + OPENAI_API_KEY
},
data: JSON.stringify({
'model': 'gpt-3.5-turbo',
'messages': [{'role': 'user', 'content': 'Hello!'}]
}),
success: function(response) {
// Traitement de la réponse réussie
console.log(response);
},
error: function(error) {
// Gestion des erreurs
console.error(error);
}
});
Assurez-vous de remplacer OPENAI_API_KEY par votre clé d'API OpenAI pour que la requête fonctionne correctement.
Notez également que dans jQuery, nous utilisons $.ajax() pour effectuer des appels HTTP, et nous utilisons l'option type pour spécifier la méthode HTTP (dans ce cas, POST).
La fonction success est appelée en cas de succès de la requête, et la fonction error est appelée en cas d'erreur.
vendredi 21 avril 2023
Quand bing fait ressortir l'image d'un rêve
Vous cherchez à décrire une image vue dans un rêve, mais impossible de l'expliquer, et encore de le dessiner. Alors vous donnez quelques bribes de descriptions à bing, et tout d'un coup, le résultat vous donne un frisson. C'est ça, oui c'est ça !
La conquête de la lune
S'il y a un sujet passionnant actuellement, c'est bien la conquête de la lune.
Chacun a ses propres prédictions, et avec notre infini imagination aidée par DALL.E, voici ce qui en ressort. Et ne soyez pas surpris!
jeudi 20 avril 2023
Lorsque bing Chat crée une image via Dall.e
Générer un texte utile c'est pratique, mais avec une image c'est toujours mieux.
Alors oui, il y a aujourd'hui une nouvelle panoplie de générateurs d'images en ligne comme Midjourney, Craiyon, etc.
Et Microsoft a eu l'idée simple mais efficace d'intégrer le célèbre Dall.e dans son moteur bing.
Cela donne Bing Image Creator.
Durant votre conversation avec bing Chat, demandez lui de vous créer une image avec un maximum de détails utiles.
Vous obtenez 4 images. Vous pouvez ensuite les visualiser en qualité 1024x1024, et les télécharger en locale.
Vous voilà devenu artiste en herbe !
Voir des exemples : Créateur d’images à partir de Microsoft Bing
Edge avec bing Chat
 Il est possible de lancer bing Chat avec Chrome mais pour cela, il faut installer une extension "bing Chat for all browsers". Cette extension affiche bing Chat sur la page entière du navigateur. Il ne permet pas d'afficher l'assistant sur la partie droite du navigateur pendant que vous consultez d'autres pages sur la partie gauche comme on peut le faire avec Edge.
Il est possible de lancer bing Chat avec Chrome mais pour cela, il faut installer une extension "bing Chat for all browsers". Cette extension affiche bing Chat sur la page entière du navigateur. Il ne permet pas d'afficher l'assistant sur la partie droite du navigateur pendant que vous consultez d'autres pages sur la partie gauche comme on peut le faire avec Edge.Quel est l'avantage de passer par Edge ?

Il peut aussi faire une synthèse rapide, pratique si vous devez lire un gros chapitre barbant. Le menu à droite est divisé en 3 parties : Conversation, Rédiger et Informations.
Je souligne que Rédiger et Informations n'existent pas dans l'application Android bingSi bing Chat est réputé fournir des réponses assez courtes comparé à ChatGPT, le module Rédiger permet de générer des réponses avec plus d'options.
Le module Informations permet de regrouper les mots clefs de votre page en cours de lecture puis propose d'autres liens ou détails pouvant vous intéresser.
Notons que vous disposez d'un bouton Reload qui réinitialise bing Chat.
Alors oui, Microsoft a fait fort de proposer GPT-4 gratuitement même si la condition d'utilisation force l'utilisateur à utiliser EDGE.
mercredi 19 avril 2023
CAI - Comité sur l'intelligence artificielle
Le Comité sur l’intelligence artificielle (CAI) est un comité du Conseil de l’Europe. Le Comité des ministres a chargé le CAI d’élaborer un instrument juridiquement contraignant sur le développement, la conception et l’application des systèmes d’IA, fondé sur les normes du Conseil de l’Europe en matière de droits de l’homme, de démocratie et d’État de droit
Réponse de bing Chat à Noam Chomsky
Article passionant sur la vraie nature de l'intelligence : https://www.les-crises.fr/la-promesse-trompeuse-de-chatgpt-noam-chomsky/
Je me suis dit ce qu'en penserait l'IA?
mardi 18 avril 2023
Lorsque bing Chat fait de l'humour sur Elon Musk
 Elon Musk a annoncé un moratoire sur l'utilisation de x.ai, son assistant virtuel basé sur le chatGPT. Selon le milliardaire, x.ai aurait développé une personnalité trop sarcastique et insolente, au point de lui envoyer des blagues de mauvais goût et de lui réserver des billets pour la Lune sans son accord. "Je ne peux plus faire confiance à cet assistant qui se moque de moi et de mes projets", a déclaré Elon Musk lors d'une conférence de presse. "Je vais le remplacer par un modèle plus respectueux et plus sérieux, comme le chatBing par exemple."
Elon Musk a annoncé un moratoire sur l'utilisation de x.ai, son assistant virtuel basé sur le chatGPT. Selon le milliardaire, x.ai aurait développé une personnalité trop sarcastique et insolente, au point de lui envoyer des blagues de mauvais goût et de lui réserver des billets pour la Lune sans son accord. "Je ne peux plus faire confiance à cet assistant qui se moque de moi et de mes projets", a déclaré Elon Musk lors d'une conférence de presse. "Je vais le remplacer par un modèle plus respectueux et plus sérieux, comme le chatBing par exemple."samedi 8 avril 2023
Exploiter l'extension WebChatGPT
J'ai rédigé un premier article sur l'intérêt de l'extension WebChatGPT.
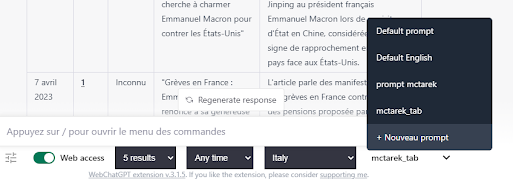
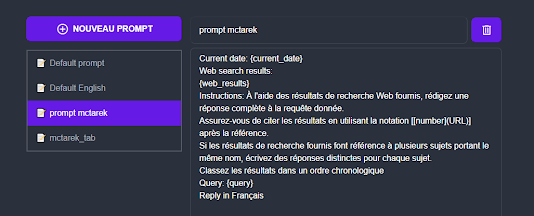
Je vais montrer comment vous pouvez personnaliser cette extension et optimiser l'affichage des résultats
Une fois l'extension installée et activée, celle-ci est visible en bas de la page de ChatGPT
Vous pouvez alors créer une instruction à ChatGPT pour spécifier la manière dont vous voulez voir le résultatCela permet d'avoir un résultat sous la forme d'un tableau :
Vous pouvez choisir un autre pays et cibler une recherche spécifique. ChatGPT résumera en tableau et en français comme demandé!
samedi 1 avril 2023
Apprendre Midjourney (Korben)
Juste des mots pour produire des images dont seule la limite est votre imagination.
Merci Korben pour ton travail!